Deploy a Node.js Express App on Leapcell
If the solution below does not resolve your issue, feel free to join our Leapcell Discord community for further assistance.
Quickly deploy your Node.js Express app on Leapcell in a few steps. Use our example app or your own.
You’ll need a GitHub account to proceed. If you don’t have one, you can create on the GitHub website.
1. Fork the Express.js boilerplate on GitHub.
Repo: Express.js boilerplate
Here’s the app.js file from that repo, which is borrowed from the official Express docs:
const express = require('express');
const app = express();
app.get('/hello', (request, response) => {
return response.send('Hello Leapcell');
});
app.listen(8080, () => {
console.log('App is listening on port 8080');
});
2. Create a Service in the Leapcell Dashboard and connect your new repo.
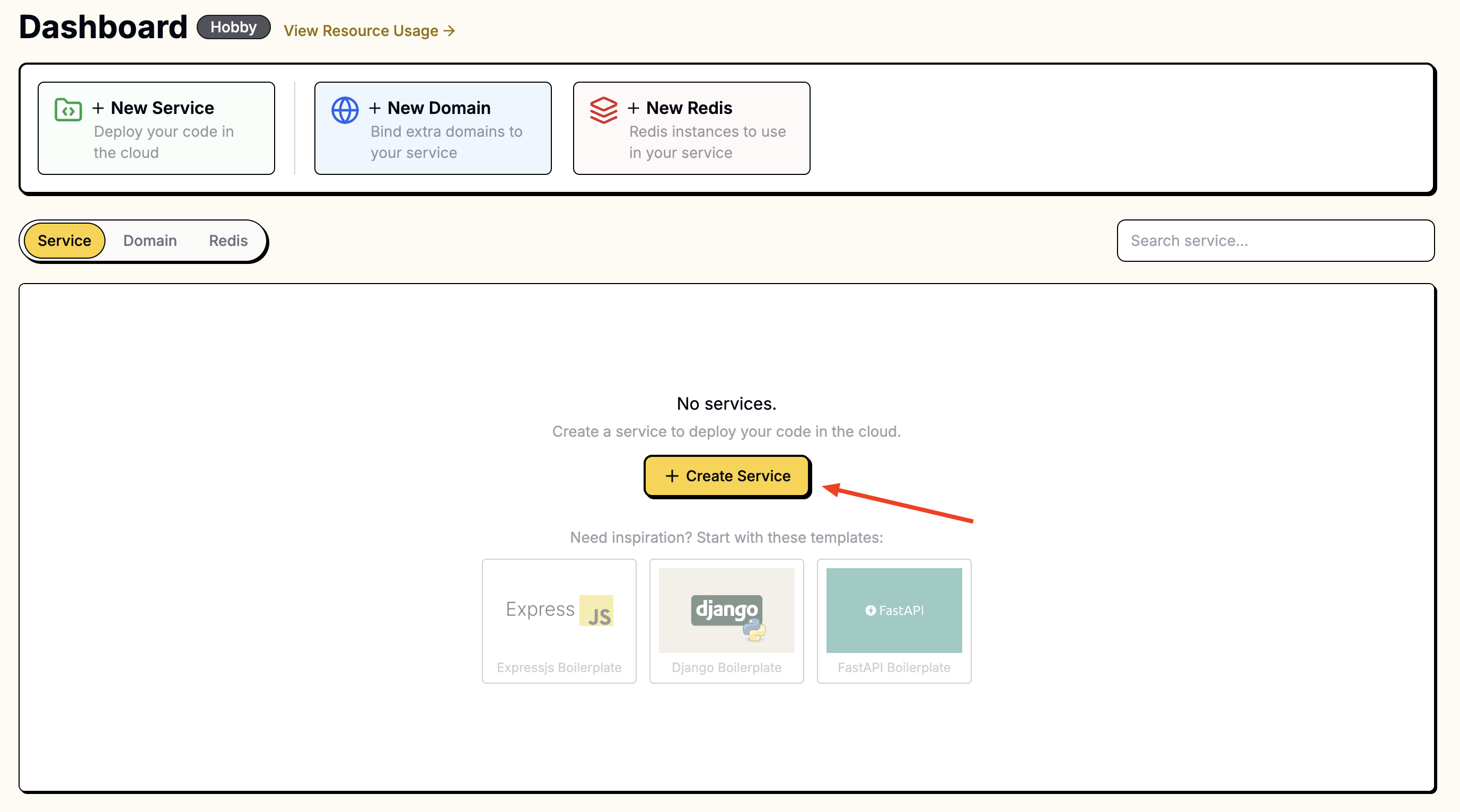
Go to the Leapcell Dashboard and click the New Service button.

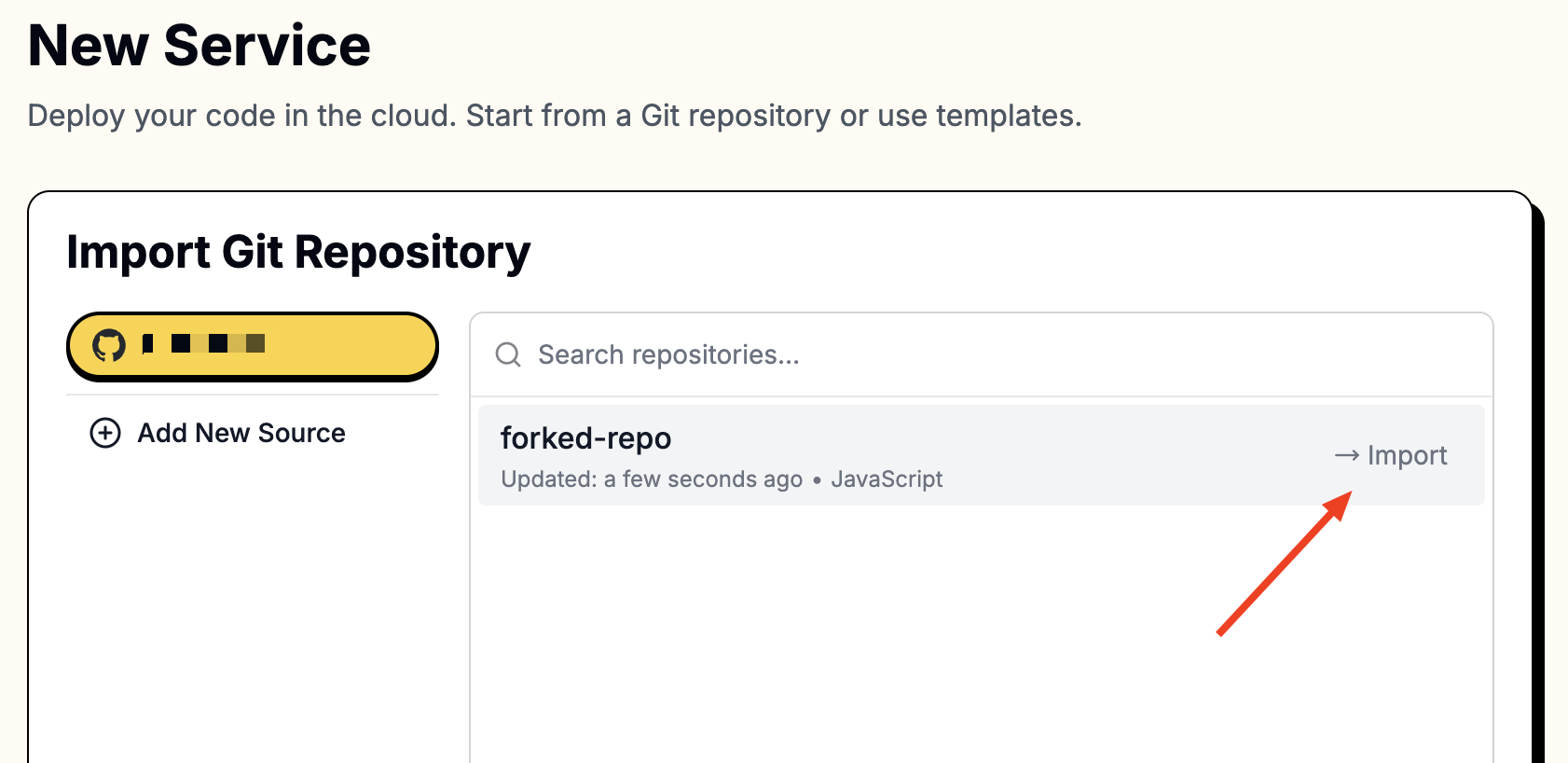
On the "New Service" page, select the repository you just forked.

To access your repositories, you’ll need to connect Leapcell to your GitHub account.
Follow these instructions to connect to GitHub.
Once connected, your repositories will appear in the list.
3. Provide the following values during creation:
| Field | Value |
|---|---|
| Runtime | Node.js (Any version) |
| Build Command | npm install |
| Start Command | node app.js |
| Port | 8080 |
Enter these values in the corresponding fields.

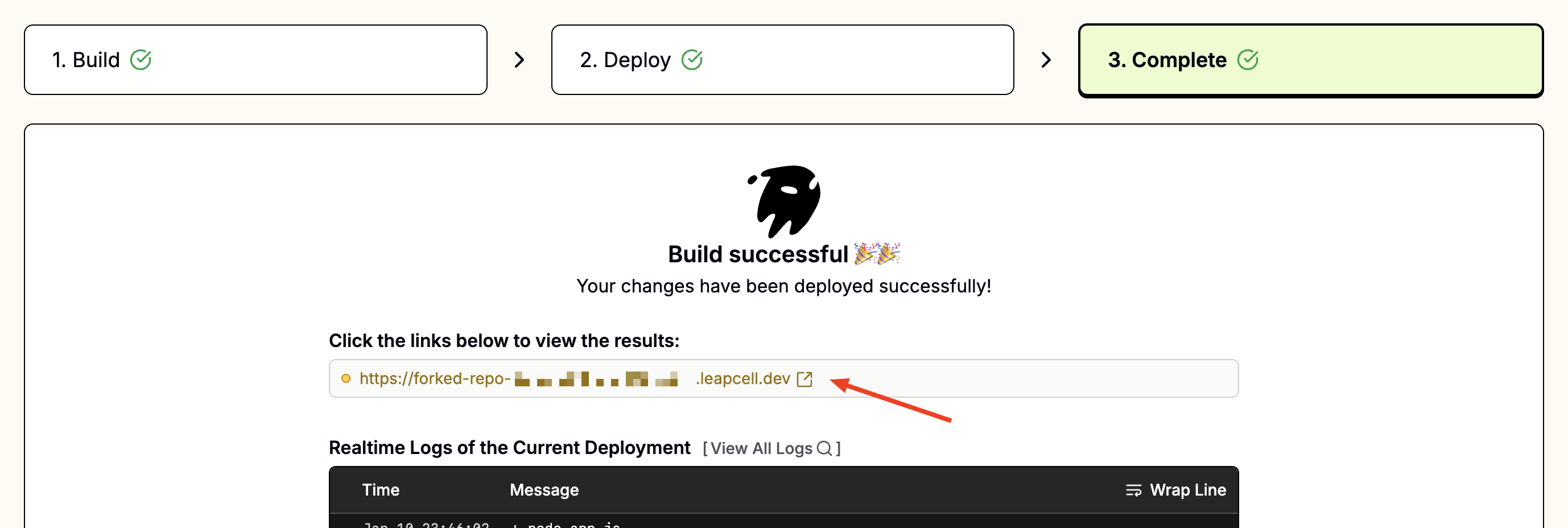
4. Access Your App:
Once deployed, you should see a URL like foo-bar.leapcell.dev on the Deployment page. Visit the domain shown on the service page.

Continuous Deployments
Every push to the linked branch automatically triggers a build and deploy. Failed builds are safely canceled, leaving the current version running until the next successful deploy.
Learn more about Continuous Deployments.